jQuery Fancy Gestures
Enable complex mouse gestures (letters, alphabets, symbols and your own custom gestures) on your website!
Features
1. Create your own custom gestures
2. Create multiple areas where you can accept gestures
3. Visual feedback
4. Works in all major browsers
Acknowledgment
This script is a port of the mouse gesture recognition action script by Didier Brun.
Demonstration
Launch Fancy Gestures Demo
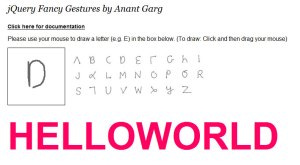
Screenshot
Requirements
1. jQuery
2. Walter Zorn’s VectorGraphics Library
Getting Started
Create a new html file with the following code. The function will return data i.e. the recognized character/symbol/name:
<div id="sample" style="border:1px solid black;position:relative;height:150px;width:150px;"></div>
<script type="text/javascript" src="wz_jsgraphics.js"></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.fancygestures.js"></script>
<script>
$(document).ready(function () {
$('#sample').fancygestures(function (data) {
alert(data);
});
});
</script>
Customization
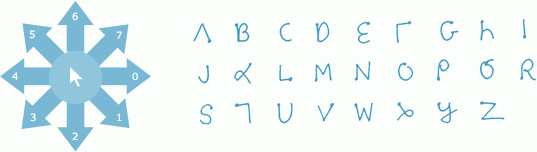
Please use the key below to generate a string of numbers for your gesture: e.g. L will be something like 2 then 0. The following letters are already mapped into the script:
Suppose you want to add a “CIRCLE” symbol with the sequence “432107654”, then simply edit jquery.fancygestures.js and add the following after line 7:
gestures["CIRCLE"] = "432107654"
The above code will return “CIRCLE” as data in the function when you make a circle. However, make sure you do not have similar gestures, or you will get unpredictable results e.g. having same gesture for zero and letter O.
Download
Download Fancy Gestures
License
Fancy Gestures is licensed under MIT license. Let me know if you make any interesting use of the script.
Comments/Suggestions?
Do let me know your suggestions on how we can improve this code or any other features you would like to add.
Spread The Word
If you like what you are reading, then please help spread the word by re-tweeting, blogging or using the ShareThis button below. Thank you.